I will be demonstrating a series of technologies using the well known Nothwind database. I regularly use this sample database from Microsoft for demos because of its simplicity. I am calling the blog series “Northwind-mania”.
My first post is on Web API.
MVC 4.0 provides a new template that exposes restful data through a new feature named Web API. I am using Visual Studio 2010 for this article. Follow these steps to create a simple application based on the Northwind database and Web API.
Pre-requisites:
- Visual Studio 2010
- Northwind database
1. Download and install ASP.NET MVC 4.0.
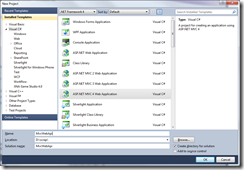
2. In Visual Studio 2010, Click on File >> New Project. Choose the “ASP.NET MVC 4 Web Application” template.
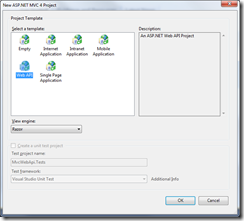
3. On the next window, choose the “Web API” project template.
4. The next step is to add the Northwind data model. Right click on the Models folder then select Add >> New Item.
5. Select “Data” in the left pane, click on “ADO.NET Entity Data Model”. Name the model “NorthwindModel.edmx”. Finally, click on the “Add” button.
6. On the “Entity Data Model Wizard”, select “Generate from database” then click on Next.
7. Configure a connection to your Northwind database on the next window then click Next.
8. Select all tables by clicking on the checkbox beside Tables, then click Finish.
9. Hit “CTRL SHIFT B” in order to compile the application.
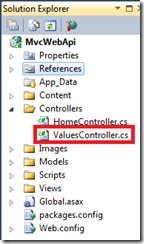
10. Delete the ValuesController.cs file in the Controllers folder as we will not need this file.
11. Right click on the Controllers folder then select Add >> New Item… >> Web API Controller Class.
12. Since we will be exposing the data in the Categories table using Web API, name the controller CategoryController then click on the Add button.
13. Replace the methods in CategoryController.cs with the following code in the CategoryController class:
NorthwindEntities ctx = new NorthwindEntities();
public IEnumerable<Category> GetAllCategory()
{
return ctx.Categories.ToList();
}
public Category GetCategoryById(int id)
{
var category = ctx.Categories.FirstOrDefault((c) => c.CategoryID == id);
if (category == null)
{
var resp = new HttpResponseMessage(System.Net.HttpStatusCode.NotFound);
throw new HttpResponseException(resp);
}
return category;
}
public IEnumerable<Category> GetCategoryByName(string name)
{
return ctx.Categories
.Where(c => c.CategoryName.Contains(name))
.Select(c => c);
}
14. Click on F5 to run your application.
15. In order to access the restful Category data, add “api/category” to the address URL. If you are using IE, you may see the following dialog at the bottom of your browser. This is because JSON data is being send from your server application to the browser.
If the above happens, the easiest work-around is to copy the URL into another browser like Chrome. This should result in all categories being displayed as shown below:
The above was rendered using the following method in the controller:
public IEnumerable<Category> GetAllCategory() {
return ctx.Categories.ToList();
}
To view category with id=7, simply add /7 to the URL:
This was rendered with the following controller method:
public Category GetCategoryById(int id) {
var category = ctx.Categories.FirstOrDefault((c) => c.CategoryID == id);
if (category == null) {
var resp = new HttpResponseMessage(System.Net.HttpStatusCode.NotFound);
throw new HttpResponseException(resp);
}
return category;
}
To view category with CategoryName of Produce, replace “7” with “?name=produce”:
Finally, the above was rendered by the following method:
public IEnumerable<Category> GetCategoryByName(string name)
{
return ctx.Categories
.Where(c => c.CategoryName.Contains(name))
.Select(c => c);
}














No comments:
Post a Comment