- Create an empty web application in Visual Studio.
- Add a Student model and use Code First Entity Framework to create the database and seed it with sample data.
- Create an OData v4 controller, which will act as the OData service endpoint.
- Create a separate client console application that will access the OData service.
Creating the Server OData Student Service
We will first create a new web project in Visual Studio 2015.File >> New > Project >> Installed >> Templates >> Visual C# >> Web
Select the ASP.NET Web Application template. Name the project "StudentService".
Visual Studio Extensions
We need to add two extensions that pertain the V4 of the OData standard, namely:- OData v4 Web API Scaffolding
- OData v4 Client Code Generator
- Tools >> Extensions and Updates…
- Enter “odata” in the search box and install these two extensions:
Add a Model Class
In Solution Explorer, right-click the Models folder. From the context menu, select Add >> Class. Name the class Student. In the Student.cs file, replace the class code with the following:
public class Student {
public int StudentId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Major { get; set; }
}
Entity Framework Code First
Install the NuGet package for EF. From the Tools menu, select NuGet Package Manager > Package Manager Console. In the Package Manager Console window, type:In the Web.config file, add the following section after the closing </configSections> tag:Install-Package EntityFramework
<connectionStrings> <add name="StudentDB" connectionString="Data Source=(localdb)\v11.0; Initial Catalog=StudentDB; Integrated Security=True; MultipleActiveResultSets=True; AttachDbFilename=|DataDirectory|StudentDB.mdf" providerName="System.Data.SqlClient" /> </connectionStrings>
Note: If you are using localdb version 12, then the connection string data source would be:
Data Source=(localdb)\mssqllocaldb.
Next, add a class named StudentContext to the Models folder:
public class StudentContext : DbContext {
public StudentContext() : base("name=StudentDB") { }
public DbSet<Student> Students { get; set; }
}
Migrations
1) To enable migrations run the following command in the Package Manager Console:
enable-migrations -ContextTypeName StudentContext -MigrationsDirectory Migrations\StudentMigrations
2) Open the Configuration.cs file in the /Migrations/StudentMigrations folder. Replace the Seed() method with the following code:
protected override void Seed(StudentContext context) {
context.Students.AddOrUpdate(
s => new { s.FirstName, s.LastName },
new Student { FirstName = "Andrew", LastName = "Peters", Major = "Pharmacy" },
new Student { FirstName = "Brice", LastName = "Lambson", Major = "Business" },
new Student { FirstName = "Rowan", LastName = "Miller", Major = "Medicine" },
new Student { FirstName = "Tom", LastName = "Doe", Major = "Engineering" },
new Student { FirstName = "Bob", LastName = "Fox", Major = "City Planning" },
new Student { FirstName = "Sue", LastName = "Ace", Major = "Forestry" },
new Student { FirstName = "Joe", LastName = "Gad", Major = "Mining" },
new Student { FirstName = "Sam", LastName = "Roy", Major = "Energy" }
);
context.SaveChanges();
}
3) Add a migration by running the following command in the Package Manager Console:
add-migration -ConfigurationTypeName StudentService.Migrations.StudentMigrations.Configuration "InitialCreate"
4) Next, we will create and seed the database by running this command in the Package Manager Console:
update-database -ConfigurationTypeName StudentService.Migrations.StudentMigrations.Configuration
Create OData Controller:
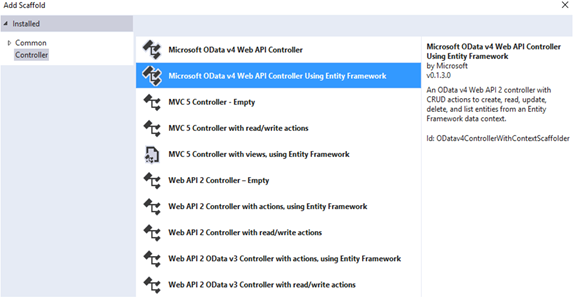
To the Controllers folder, add a controller and select “Microsoft OData V4 Web API Controller using Entity Framework”Make the following choices on the “Add Controller” wizard:
Open the StudentsController. You will find this information in the class comment:
The WebApiConfig class requires additional changes. Merge these statements into the Register method of the WebApiConfig class as applicable. Note that OData URLs are case sensitive.
using System.Web.OData.Builder;
using System.Web.OData.Extensions;
using StudentService.Models;
ODataConventionModelBuilder builder = new ODataConventionModelBuilder();
builder.EntitySet<Student>("Students");
config.MapODataServiceRoute("odata", "odata", builder.GetEdmModel());
Run the server-side application
Hit Ctrl-F5 to run the web application in a browser at address /odata/Students. This should display:Note: The URL is case-sensitive with OData.
{Try out these additional endpoints after adjusting the port number to suit your environment:
"@odata.context":"http://localhost:51103/odata/$metadata#Students","value":[
{
"StudentId":1,"FirstName":"Andrew","LastName":"Peters","Major":"Pharmacy"
},{
"StudentId":2,"FirstName":"Brice","LastName":"Lambson","Major":"Business"
},{
"StudentId":3,"FirstName":"Rowan","LastName":"Miller","Major":"Medicine"
},{
"StudentId":4,"FirstName":"Tom","LastName":"Doe","Major":"Engineering"
},{
"StudentId":5,"FirstName":"Bob","LastName":"Fox","Major":"City Planning"
},{
"StudentId":6,"FirstName":"Sue","LastName":"Ace","Major":"Forestry"
},{
"StudentId":7,"FirstName":"Joe","LastName":"Gad","Major":"Mining"
},{
"StudentId":8,"FirstName":"Sam","LastName":"Roy","Major":"Energy"
}
]
}
/odata
/odata/$metadata
/odata/Students(3)
Create an OData v4 Client Console App
Keep the server application running. Start a new instance of Visual Studio and create an independent Console Application.
File >> Add > Project >> Installed >> Visual C# >> Console Application
Name the project StudentsClientApp.
Generate the Service Proxy
Right-click the StudentsClientApp console project. Select Add >> New Item >> Visual C# Items >> Code >> OData Client.
Name the template "StudentClient.tt".
Open the StudentClient.tt file. Set the value of MetadataDocumentUri to the metadata URL of your service. In the case of my example this would be:
public const string MetadataDocumentUri = http://localhost:58005/odata/$metadata;
Note: You must adjust the port number to match your environment.Note: Needless to say, you need to change the port number to suit your environment.
As soon as you save StudentClient.tt, the proxy class will be created in the StudentClient.cs file. If this is not the case, then right-click on it and choose “Run Custom Tool”.
Now that we have a proxy, we can write the code that accesses the service.
Replace the Program class with the following code:
class Program {
// Get an entire entity set.
static void ListAllStudents(Default.Container container) {
foreach (var s in container.Students) {
Console.WriteLine("{0}, {1}, {2}", s.FirstName, s.LastName, s.Major);
}
Console.WriteLine(string.Concat(Enumerable.Repeat("=", 50)));
}
static void AddStudent(Default.Container container, Student student) {
container.AddToStudents(student);
var serviceResponse = container.SaveChanges();
foreach (var operationResponse in serviceResponse) {
Console.WriteLine("Response: {0}\n", operationResponse.StatusCode);
}
}
static void Main(string[] args) {
// Adjust the following port number to suit your environment. string serviceUri = "http://localhost:51850/odata/";
var container = new Default.Container(new Uri(serviceUri));
ListAllStudents(container);
int count = container.Students.Count();
var student = new Student() {
FirstName = "First " + (count + 1),
LastName = "Last " + (count + 1),
Major = "Major " + (count + 1)
};
AddStudent(container, student);
ListAllStudents(container);
Console.ReadKey();
}
}
After making sure the Server application is running, run the Client application by right-clicking on the console application and choosing: Debug >> Start new instance
You should see the following console window:
Note that every time you run the client a new student gets added. The output above shows the list of students before and after a record is added.
I trust this walk-through is useful to you.








Nice. One of the better tutorials. Because it actually worked great which is rare lately.
ReplyDeleteThanks
Very very nice article. This tutorial is very useful, and I will use this system in the future, Thx.
ReplyDeleteBest regards
Toby, virtual data room pricing