For students, get a free account from https://catalog.imagine.microsoft.com/en-us. Although this account is limited in services, it allows a student to host web applications using SQL Azure. Scroll further down the page and click on “Activate Azure benefits for Students”.

Once you have secured a subscription, you can go ahead and create an ASP.NET MVC 6 web application. For this tutorial, I am using the free Visual Studio 2015 Community Edition, which you can download and install from https://www.visualstudio.com/downloads/.
Let’s get started. We will first create an ASP.NET MVC 5 web application.
- Start Visual Studio 2015
- File >> New >> Project
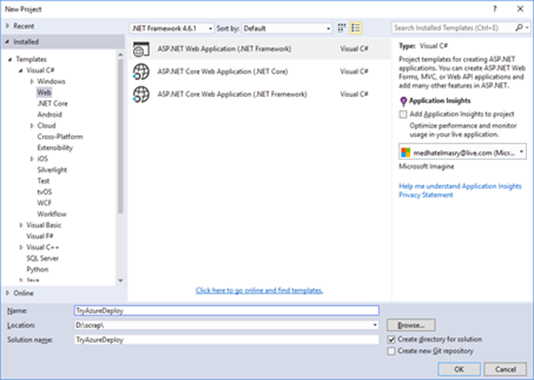
- Templates >> Visual C# >> Web >> ASP.NET Web Application (.NET Framework)
- I named the web application “TryAzureDeploy”. Go ahead and give it whatever name you fancy.

- Click OK.
- Under “Select a template” select MVC and leave “Host in the cloud” and “Add unit tests” unchecked:

- Click OK.
- Once the application is created, build it by hitting “Shift + Ctrl + B” on your keyboard.
- Run the application by hitting “Ctrl + F5” on your keyboard. You will see a fully functional ASP.NET MVC app that looks like this:

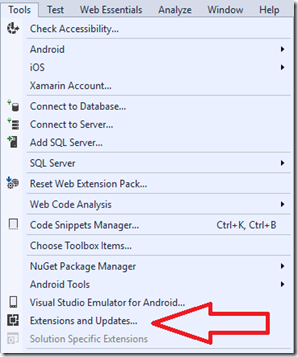
Our next task is to deploy the app to Azure. Before we do that, it is necessary to install the latest Azure SDK in your Visual Studio before you continue. To do that, click on “Tools >> Extensions and Updates…”

Click on Updates on the left-side. If there is an outstanding Azure SDK update, you will see it in the list. At the time of writing, the latest Azure SDK update was version 2.9.5. Make sure you install the latest outstanding version.

Before we publish our web application, let us create a database server and database on Azure. Point your browser to https://portal.azure.com and login. Click on “SQL databases” on the left-side:

The next step is to create a database server and a database instance. To do that, click on “+ Add” at the top.

Once you are done creating the database server and database instance, return to Visual Studio. Right click on the project and select “Publish…”

This results in the next dialog being displayed.

Click on “Microsoft Azure App Service”.

Click New.

After you enter the missing data, click on “Create”. This takes you back to the publish wizard’s connection phase.

Click Next. At this stage, we will need to get the connection string of the database that was previously created. Return to the Azure portal in your browser and click on your new database:

Click on “Show database connection string”.

Copy the “ADO.NET (SQL Authentication)” connection string. Paste it into a text editor like notepad.exe. Replace {your_username} and {your_password} with the appropriate username and password for the database server. Thereafter, copy and paste the connection string with the correct username and password into the “ApplicationDbContext (DefaultConnection)” field.

Click Next.

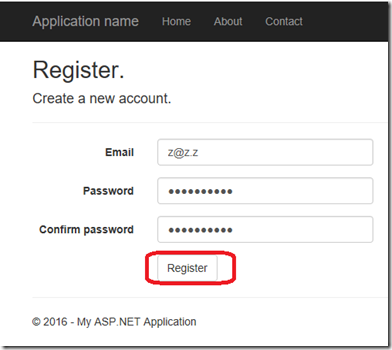
We are now good to publish. This may take a few minutes. Once it is done, the new website will be open in your default browser. Go ahead and register a new user.



Successfully registering a new user means that the website is indeed working with SQL Azure. Pat yourself on the back.
