The following are prerequisites:
- node.js is installed
- angular-cli is installed
- git is installed on your computer
- you have a GitHub account
- you have an Azure subscription
Creating a sample Angular 2 app
The first step is to create an application named ng2_to_azure. Type the following within a working directory in a terminal windows:
ng new ng2_to_azure
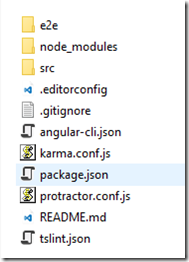
Once the above command completes, you will find the following directory and file structure has been created in a new directory named ng2_to_azure:Change to the newly created directory with:
cd ng2_to_azure
Start the Angular 2 app with this command:
ng serve
If you point your browser to http://localhost:4200. You should see the following web page:
Creating production version of Angular 2 app
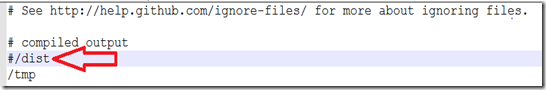
If you open the .gitignore text file in an editor, you will notice that the /dist directory is excluded. Comment out that line by adding a # so that it looks like this:

Save the .gitignore file and exit your editor. We will next produce the production version of our app. This is done by executing the following build command while in the root ng2_to_azure directory:
ng build --prod --aot
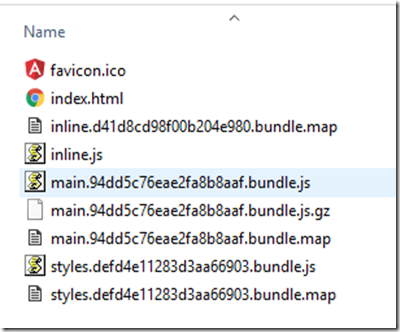
The above command transpiles all the TypeScript files JavaScript files and puts the results in the /dist folder. The aot switch builds using ahead-of-time compilation. Have a peek at the contents of the /dist folder:Notice that the main page is index.html. Assuming that your web server is still running, point your browser to http://localhost:4200/dist. The production version of your application will display in the browser:
Adding GitHub source control to your application
Go to http://github.com and login into your account.On the right-side, beside "Your repositories", click on the green "New Repository" button.
Enter ng2_to_azure for repository name, then click on the green "Create repository" button.
We will follow some of the instructions highlighted above. Go to a command-line in the ng2_to_azure directory on your computer. and type in the following commands:
git add .
git commit -m "first commit"
git remote add origin https://github.com/{github user}/ng2_to_azure.git
git push -u origin master
Note: Make sure you enter your GitHub handle instead of {github user} in the URL above.
Once you have successfully completed the above, you can go back to GitHub in your browser and view all the files in your ng2_to_azure repository:
Note that the /dist folder is also contained in the repository.
Continuous deployment on azure
Go to http://portal.azure.com and login into you Azure account.Click on the big + (New) on the top left-side.
Click Web App on the next blade.
- Choose an "App name" that is sufficiently unique when combined with domain azurewebsites.net
- Choose your subscription
- For "Resource Group" either create a new or use an existing one
- While configuring "App Service plan/Location", you get to choose which data center you want.
Click on the web app you just created.
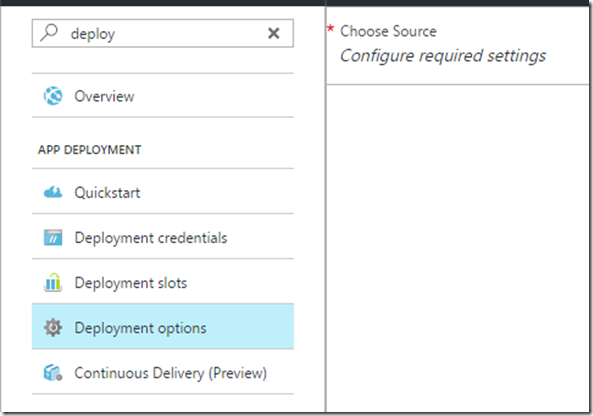
Enter "deploy" in the filter field at the top then select "Deployment Options".

On the next blade, click on "Choose Source".
Click on GitHub. If this is the first time you connect to GitHub from Azure, you will be asked for your credentials. Once your GitHub credentials are known to Azure then you will see a blade that looks like this:
Click on "Choose project" to select the appropriate GitHub repository that you wish to connect Azure with.
Click on the Angular 2 repository you previously setup on GitHub. Back in the "Deployment source" blade, click on the blue OK button at the bottom of the blade. If you click on "Deployment options" again, you will determine that Azure is building your app with the following message:
Finally, when the build process is complete, you should see the following:

Now let us point to our application in the browser. In my case, I tried to access http://ng2azure.azurewebsites.net and this is the response I got:

One can guess that the web server found no default page in the root of the web application. To prove my point, we can find out what files we have in the root of the web site. Go back to the Azure portal in your browser and enter the word “Tools” in your filter field:
Click on Console. This will take you into the Azure terminal window. Type "dir" to see what is in the root folder.

It is obvious that there is no welcome page in the root of the web application. What we need to do is educate Azure that the /dist directory is indeed the root of our web application.
Enter the word "application" into the filter field.

Click on Application settings. Under "App settings", add the following
key = Project
value = ./dist

Do not forget to click on Save at the top.
To get the new configuration to take effect, we must trigger a new deployment. Go back to "Deployment options" and click on Sync so a new deployment is initiated.
Once the new deployment is completed, click on your fully qualified web address on azure and you should see that your application is indeed working.
If you have a better way of deploying an Angular 2 application to Azure, I would appreciate your letting me know through a comment on this post.



















No comments:
Post a Comment