We will build a simple C# command-line console application to consume a Swagger service at http://cartoonapi.azurewebsites.net/api/cartoon. This service displays a list of cartoon characters and a link of their images. Point your browser to the above address and you will see this output:
[{"name":"Aladdin","pictureUrl":"images/aladdin.png"},
{"name":"Bambam Rubble","pictureUrl":"images/bambam_rubble.png"},
{"name":"Bambi","pictureUrl":"images/bambi.png"},
{"name":"Barney Rubble","pictureUrl":"images/barney_rubble.png"},
{"name":"Betty Flintstone","pictureUrl":"images/betty_flintstone.png"},
{"name":"Dino","pictureUrl":"images/dino.png"},
{"name":"Donald Duck","pictureUrl":"images/donald_duck.png"},
{"name":"Flintstone Family","pictureUrl":"images/flintstone_family.png"},
{"name":"Flounder","pictureUrl":"images/Flounder.png"},
{"name":"Fred Flintstone","pictureUrl":"images/fred_flinrstone.png"},
{"name":"Goofy","pictureUrl":"images/Goofy.png"},
{"name":"Jasmine","pictureUrl":"images/jasmine.png"},
{"name":"Jumbo","pictureUrl":"images/jumbo.png"},
{"name":"Mermaid","pictureUrl":"images/mermaid.png"},
{"name":"Micky Mouse","pictureUrl":"images/micky_mouse.png"},
{"name":"Minnie Mouse","pictureUrl":"images/minnie_mouse.png"},
{"name":"Pebbles Flintstone","pictureUrl":"images/pebbles_flintstone.png"},
{"name":"Peter Pan","pictureUrl":"images/peter_pan.png"},
{"name":"Pinocchio","pictureUrl":"images/pinocchio.png"},
{"name":"Pluto","pictureUrl":"images/pluto.png"},
{"name":"Simba","pictureUrl":"images/simba.png"},
{"name":"Snow White","pictureUrl":"images/snow_white.png"},
{"name":"Tigger","pictureUrl":"images/tigger.png"},
{"name":"Tinkerbell","pictureUrl":"images/tinkerbell.png"},
{"name":"Tweety","pictureUrl":"images/tweety.png"},
{"name":"Wilma Flintstone","pictureUrl":"images/wilma_flintstone.png"},
{"name":"Winnie The Pooh","pictureUrl":"images/winnie_the_pooh.png"}]
Note that there are two properties in the above object representing a cartoon character – name & pictureUrl.
The Swagger documentation is located at http://cartoonapi.azurewebsites.net/swagger/ui/. This URL displays the following page:

The swagger.json file contains the description of the serice and will be used later to create a C# client.
Creating a blank C# Console App
Let us start by creating our console application.- Start Visual Studio 2015
- File >> New >> Project
- Templates >> Visual C# >> Windows >> Console Application
- Name the application MySwaggerClient
Adding Swagger client code to our console app
Point your browser to the address of your Swagger service. If you wish to go along with this example, access this page in your browser:http://cartoonapi.azurewebsites.net/swagger/v1/swagger.json.
Copy all the contents of the JSON object on the page into the clipboard by hitting CTRL + A followed by CTRL + C on your keyboard.
Back in Visual Studio 2015, add a text file to your project and name it swagger.json. Paste the contents of your clipboard into swagger.json then save the file. You will notice that Visual Studio formats this file properly and it is possible to make sense of the content. Close inspection of the file reveals that this JSON file is a description of the remote service and it is intended for use by IDEs and code generators. We will next have Visual Studio 2015 interpret this description file and subsequently generate C# client code for us.
Right-click on the project node >> Add >> REST API Client…


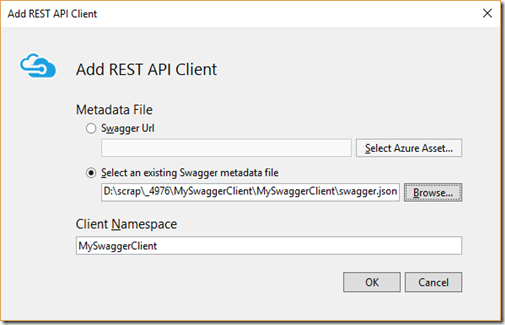
Click on the second “Select an existing metadata file” radio button, then browse to the swagger.json file and select it. Click on OK when you are done.
Visual Studio 2015 will then generate client code for your project. You should see additional C# files added to your project as shown below:

Note two model classes: CartoonCharacter.cs and CartoonCharacterCollection.cs. These represent the model classes on the server.
Build your app to make sure that you do not have any errors.
Using the Swagger client code in our application
Since we will be making a remote call, it is best that we access the service asynchronously. Therefore we will use all the asynchronous versions of the calling methods.Add the following async method to Program.cs:
static async Task<IEnumerable<CartoonCharacter>> GetAsync() {
string baseUrl = "http://cartoonapi.azurewebsites.net/";
using (var client = new Auth0SwaggerSampleAPI(new Uri(baseUrl))) {
var results = await client.ApiCartoonGetAsync();
IEnumerable<CartoonCharacter> comic = results.Select(m => new CartoonCharacter
{
Name = m.Name,
PictureUrl = m.PictureUrl
});
return comic;
}
}
We first assign the base URL of our remote service to a variable named baseUrl. We then instantiate an instance of Auth0SwaggerSampleAPI. This is essentially the name of the class that Visual Studio created for us and represents the remote service. The instance of the Auth0SwaggerSampleAPI class is represented by the client object. With the client object we can call a method ApiCartoonGetAsync(), which returns all items into a variable results. Using a LINQ Lambda Expression, we can then populate a list of CartoonCharacter objects. We then return the list.
Add another async method that displays the contents of the collection to a terminal window:
static async Task RunAsync() {
IEnumerable<CartoonCharacter> comic = await GetAsync();
foreach (var item in comic) {
Console.WriteLine("{0}, {1}",item.Name, item.PictureUrl);
}
}
Lastly, we will add a method call to RunAsync() from within the Main() method that runs asynchronously. Add the following to the Main() method.
RunAsync().Wait();
If you now build and run your console application, you should see the following output:Barney Rubble, images/barney_rubble.png
Betty Flintstone, images/betty_flintstone.png
Dino, images/dino.png
Donald Duck, images/donald_duck.png
Flintstone Family, images/flintstone_family.png
Flounder, images/Flounder.png
Fred Flinrstone, images/fred_flinrstone.png
Goofy, images/Goofy.png
Jasmine, images/jasmine.png
Jumbo, images/jumbo.png
Mermaid, images/mermaid.png
Micky Mouse, images/micky_mouse.png
Minnie Mouse, images/minnie_mouse.png
Pebbles Flintstone, images/pebbles_flintstone.png
Peter Pan, images/peter_pan.png
Pinocchio, images/pinocchio.png
Pluto, images/pluto.png
Simba, images/simba.png
Snow White, images/snow_white.png
Tigger, images/tigger.png
Tinkerbell, images/tinkerbell.png
Tweety, images/tweety.png
Wilma Flintstone, images/wilma_flintstone.png
Winnie The Pooh, images/winnie_the_pooh.png
Lesson leaned – Visual Studio 2015 offers a very easy way to consume a Swagger service that can be used in a variety of your applications.
No comments:
Post a Comment