We start with a simple gRPC application that involves a gRPC server and Blazor client. The gRPC server connects to a SQLite database. To test the sample solution, we must first start the gRPC server app, then start the client app. This is somewhat tedious. By introducing .NET Aspire into the mix, we only need to start one app to get the solution to work. .NET Aspire also gives us many more benefits.
Start source code: https://github.com/medhatelmasry/GrpcBlazorSolution
Companion Video: https://youtu.be/9048nfSvA9E
Prerequisites
In order to continue with this tutorial, you will need the following:
- .NET 9.0
- Visual Studio Code
- 'C# Dev Kit' extension for Visual Studio Code
.NET Aspire Setup
In any terminal window folder, run the following command before you install .NET Aspire:
dotnet workload update
To install the .NET Aspire workload from the .NET CLI, execute this command:
dotnet workload install aspire
Check your version of .NET Aspire, with this command:
dotnet workload list
Startup Application
We will start with a .NET 9.0 solution that involves a gRPC backend and a Blazor frontend. Clone the code from this GitHub site with:
git clone https://github.com/medhatelmasry/GrpcBlazorSolution.git
To run the solution, we must first start the backend, then start the frontend. To get a good sense of what the application does, follow these steps:
1) Inside the GrpcStudents folder, run the following command in a terminal window:
dotnet run
2) Next, start the frontend. Inside a terminal window in the BlazorGrpcClient folder, run this command:dotnet watch
Try the application by adding, updating, and deleting data saved in a SQLit database on the gRPC server. However, it is a pain to have to start both projects to get the solution to work. This is where .NET Aspire comes to the rescue.
Converting solution to .NET Aspire
Close both terminal windows by hitting CTRL C in each.
To add the basic .NET Aspire projects to our solution by running the following command inside the root GrpcBlazorSolution folder:
dotnet new aspire --force
We use the --force switch because the above command will overwrite the .sln file with a new one that only includes two new projects: GrpcBlazorSolution.AppHost and GrpcBlazorSolution.ServiceDefaults.
NOTE: At the time of writing this article, the two .NET Aspire projects are created using .NET 8.0. This will likely change with the passage of time.
We will add our previous gRPC & Blazor projects to the newly created .sln file by executing the following commands inside the root SoccerFIFA folder:
dotnet sln add ./GrpcStudents/GrpcStudents.csprojdotnet sln add ./BlazorGrpcClient/BlazorGrpcClient.csproj
Open the solution in Visual Studio Code.
We will add references in the GrpcBlazorSolution.AppHost project to the GrpcStudents and BlazorGrpcClient projects. This can be done in the "Solution Explorer" tab in Visual Studio Code.
Right-click on "GrpcBlazorSolution.AppHost" then select "Add Project Reference".
Similarly, do the same for the the "GrpcStudents" project. Right-click on "GrpcBlazorSolution.AppHost" then select "Add Project Reference".
Also, both GrpcStudents and BlazorGrpcClient projects need to have references into GrpcBlazorSolution.ServiceDefaults.
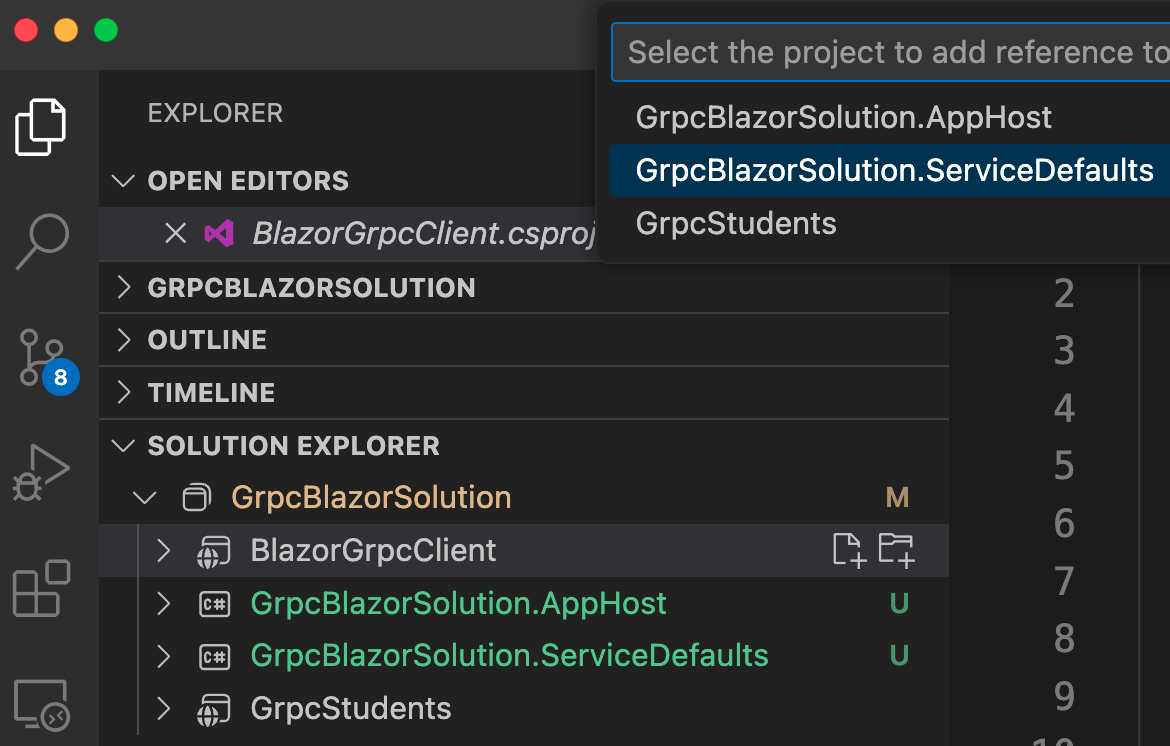
Right-click on BlazorGrpcClient then select "Add Project Reference".
Choose GrpcBlazorSolution.ServiceDefaults.
Similarly, add a reference to GrpcBlazorSolution.ServiceDefaults from GrpcStudents:
Right-click on GrpcStudents then select "Add Project Reference".
Choose GrpcBlazorSolution.ServiceDefaults once again.
Then, in the Program.cs files of both GrpcStudents and BlazorGrpcClient projects, add this agent code right before "var app = builder.Build();":
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
In the Program.cs file in GrpcBlazorSolution.AppHost, add this code right before “builder.Build().Run();”:
builder.AddProject<Projects.BlazorGrpcClient>("frontend")
.WithReference(grpc);
The relative name for the gRPC app is “backend”. Therefore, edit Program.cs in the BlazorGrpcClient project. At around line 15, change the address from http://localhost:5099 to simply http://backend so that the statement looks like this:
builder.Services.AddGrpcClient<StudentRemote.StudentRemoteClient>(options =>{options.Address = new Uri("http://backend");});
Test .NET Aspire Solution
To test the solution, start the application in the GrpcBlazorSolution.AppHost folder with:
dotnet watch
Mission accomplished. We have achieved our objective by adding NET Aspire into the mix of projects and wiring up a couple of agents.













No comments:
Post a Comment