What is Continuous Integration?
Continuous Integration (CI) is a development practice that requires developers to integrate code into a shared repository several times a day. Each check-in is then verified by an automated build, allowing teams to detect problems early.What is Continuous Delivery?
Continuous delivery (CD) is a software engineering approach in which teams produce software in short cycles, ensuring that the software can be reliably released at any time. It aims at building, testing, and releasing software faster and more frequently.Create Website on Azure
The first step is to create empty Azure web application.1. Login to your azure portal (portal.azure.com).
2. Click on “App Services”.

3. Click “+ Add” at the top.

4. Select “Web App”. This template is sufficient because our web application does not require any database.

5. Click on Create button on the next blade.

6. Enter an app name that is unique when combined with domain azurewebsites.net. Either use an existing resource or add a new one. Also, select a service plan. Finally, click on the Create button at the bottom of the blade.

Define simple Command line Interface (CI) build
Next we will define a simple CI build in Visual Studio Team Services (VSTS).1. Make sure to check-in the latest version of your application from Visual Studio 2015.
2. Login into VSTS
3. Click on the project you want to use. In my case I am choosing a project named “Cartoon Characters API”.
4. Build & Release >> Builds from the main menu of VSTS.
5. Click on “+ New” button on the right-side.
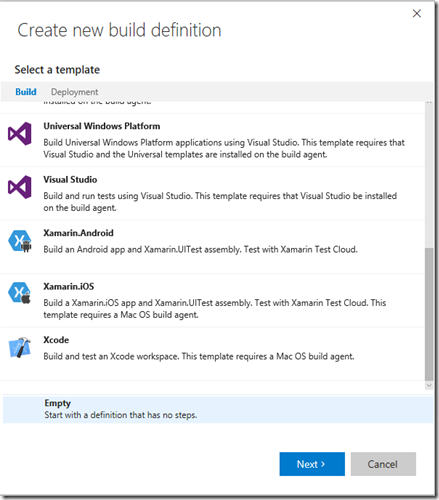
6. On the “Create new build definition” choose Empty.

7. Select your project for “Repository source” and enable the “Continuous integration (build this repository is updated)”, then click on the Create button.

8. Click on “+ Add build step…”.

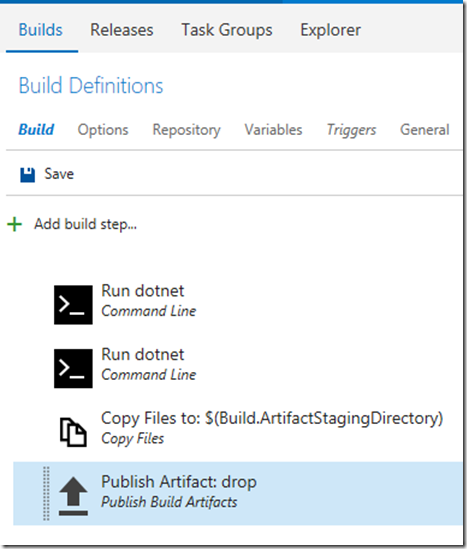
9. Add the following tasks:
- Utility >> Command Line
- Utility >> Command Line
- Utility >> Copy Files
- Utility >> Publish Build Artifacts

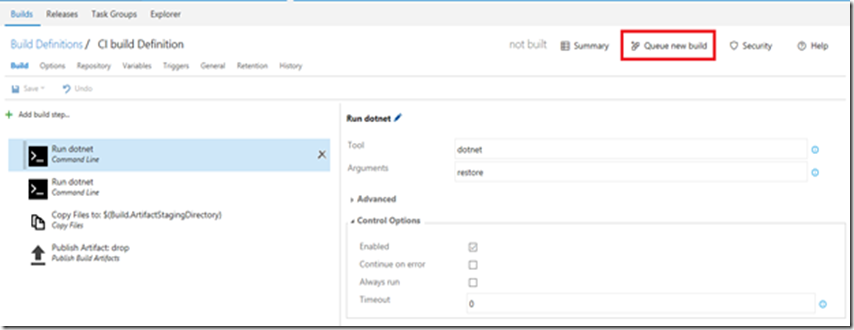
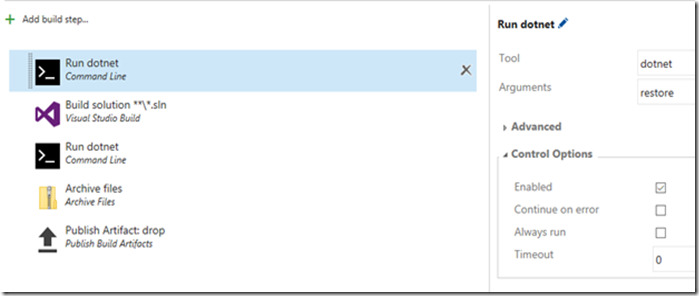
10. Add the following values for the for the build tasks that you chose:

This is what the settings for four tasks look like:




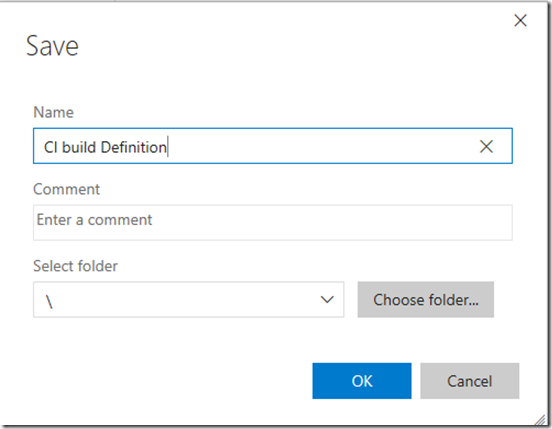
11. Click on Save in the left corner to save the build definitions.

12. After you give the build definition a name, then click OK.

13. Click on “Queue new build”.

14. Click OK.

15. Once the build is done, click Explorer >> Double-click on the last successful build >> Artifacts and then Explore to see the .DLL file produced by the build.

Define Deployment build
We can now define a deployment build for Azure. This definition uses the Visual Studio Build step, enabling us to later add UI test and database projects, and also to build everything with a single task.1. Add another build definition.

2. On the “Create new build definition” dialog box, select Empty, then click Next.

3. Select your project for “Repository source”, and enable the “Continuous integration” checkbox.
4. Add the following five build tasks:





5. Click on Variables >> + Add Variable. Add these two variables:
| BuildConfiguration | release |
| BuildPlatform | any cpu |
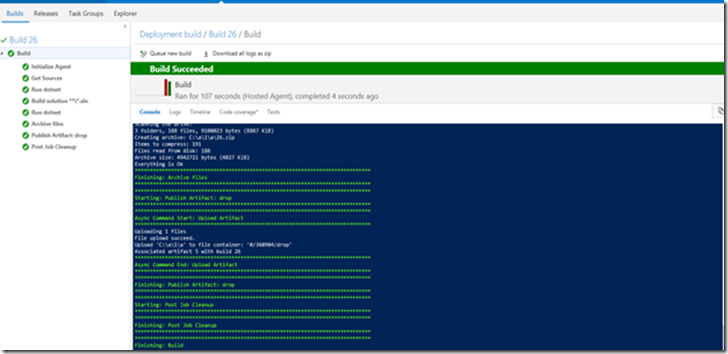
6. Save the build definition then Queue and test the build. A successful build looks like this:

Create Release
After successfully running the build, we are ready to create a release for deployment of our web app to Azure.1. Click on the last build number.

2. In the build summary, under Deployments, click “Create release”.

3. Click Yes on the “Create release definition” dialog.

4. Select “Azure Website Deployment” then click Next.

5. Select the deployment build we did in the last step (in my case it is “Deployment build”), enable “Continuous Deployment” then click on Create.

6. Click on “Deploy Website to Azure” then click on Manage link.

7. Click on “+ New Service Endpoint”.

8. Choose “Azure Resource Manager” from the list.

9. Give the connection a name. Choose the subscription you have with Azure using the same Microsoft account as that you are using with VSTS.

10. Back on the deployment page, select the subscription you configured for “AzureRM Subscription”. Enter the website name for the “App Service Name” field. Give the release definition a unique name, then click on Save.

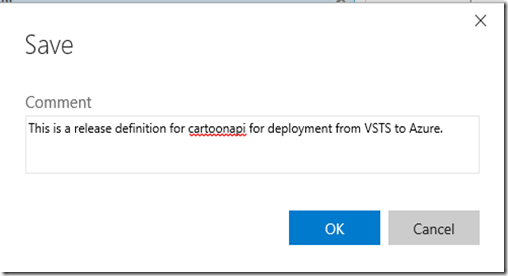
11. Add a comment then click OK.

12. Click Release >> Create Release.

13. For “Deployment build (Build)”, select the build we just completed (in the above example it is 26), then click Create.

14. Click the release link. For example, in the above example, click on "Release Release-1 has been created".

15. The above suggests that the deployment has indeed succeeded.
If you point your browser to the azure website, you should see some results.

We have managed to implement continuous integration of our VSTS web application project with azure.
References:
https://www.visualstudio.com/en-us/docs/build/apps/aspnet/aspnetcore-to-azurehttps://www.thoughtworks.com/continuous-integration
No comments:
Post a Comment