Pre-requisites: It is assumed that you already have a VSTS account and that you are using Visual Studio 2015 (or later).
1) File >> New >> Project
2) Templates >> Visual C# >> Web >> ASP.NET Core Web Application (.NET Core)


3. Hit “Ctrl + F5” to see what our application looks like.

4. You will notice a controller named ValuesController.cs that spits out string values. Let’s rename the controller file name to CartoonController.cs
5. Edit the launchSettings.json file under Properties and change all instances of api/values to api/cartoon. There are two instances that will be changed.
6. Unzip images.zip and copy the folder under wwwroot. The folder structure will look like this:

7. In the CartoonController class, replace the contents of the Get() action method with the following code:
string webRootPath = _hostingEnvironment.WebRootPath;8. The Visual Studio WebAPI template does not allow static files to be served. Therefore, we will need to change that by the appropriate middleware. Add the following dependency into the project.json file:
string[] characters = System.IO.Directory.GetFiles(webRootPath + "/images");
List<string> charactersList = new List<string>();
foreach (var item in characters) {
string relativeAddress = System.IO.Path.GetFileName(item);
relativeAddress = "images/" + relativeAddress;
charactersList.Add(relativeAddress);
}
return charactersList;
"Microsoft.AspNetCore.StaticFiles": "1.0.0"Thereafter, add this method call in the Startup.cs file’s Configure() method, just before app.UseMvc();
app.UseStaticFiles();9. Let’s test what we have done so far. Hit “Ctrl + F5” to run the application. You should see a page like this in your browser:

10. Change the URL in the address bar to serve one of the images by replacing api/cartoon with images/bambi.png (for example). You should see the appropriate image being displayed in your browser:

11. Next, let us work on the next action method that allows us to get an individual cartoon character. Replace the Get(int id) method with the following code:
[HttpGet("{name}")]12. Tweak your browser address URL so that it makes a request for (say) bambi by requesting /api/cartoon/bambi. You will get a response that looks like this:
public string Get(string name) {
return "images/" + name + ".png";
}

At this stage, our web app is ready for adding into source control. In this tutorial we will add it to VSTS.
13. Create a new project in VSTS.

14. Click on “Invite a friend” and add team members.

15. Back in Visual Studio 2015, go into the “Team Explorer” pane and click on the “Manage connections” button that looks like a plug:

16. You are taken to the “Connect” page:

17. Click on the “Manage Connections” link >> Connect to team project.

18. Click on the “Servers” button.

19. Click on the “Add” button and enter the URL of the team site.

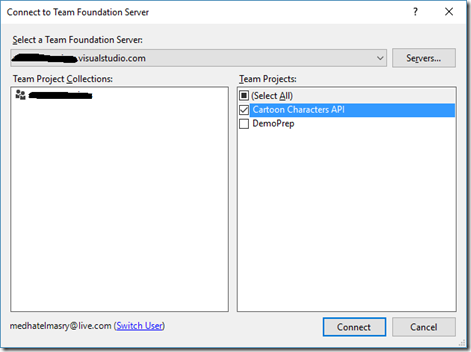
20. You will next see all the VSTS sites that you can participate in:

21. Click on Close.

22. Select the team project (in the example above it is ‘Cartoon Characters API’) then click on Connect.

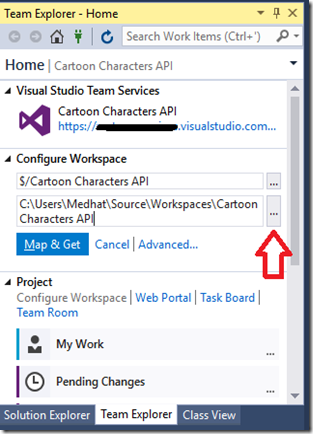
23. At this stage, it is necessary to map a local directory to the server project. Click on the “Configure your workspace” link in the Team Explorer pane in Visual Studio 2015.

24. Navigate to the location of the project on your local file system then click on “Map & Get”.

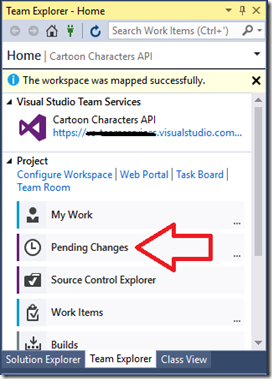
25. Back in “Team Explorer”, click on “Pending Changes”.

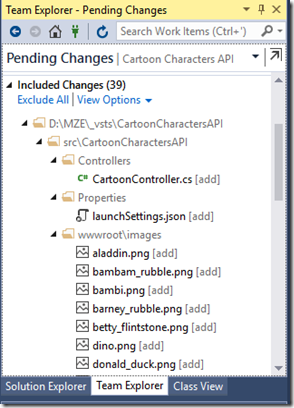
26. There does not appear to be any included changes. However, there is a link that shows detected changes. Click on that link.

27. Click Promote. You will see that all the files that make up your project are now included.

28. We can now commit our files to VSTS.

29. Enter a comment then click Checkin. All the code is now on VSTS. You can share it with the team, collaborate on it, and version the code.
30. If you back into VSTS in your browser and select the project that we uploaded our files to, we can see that it has all been pushed to the server. Here’s the code for the Startup.cs file in VSTS:

Continue with this post if you decide to use Azure for continuous integration with Azure.
No comments:
Post a Comment