In this post, I will show you how to upgrade your ASP.NET Core 1.0 web application to ASP.NET Core 1.1.
Let us start by downloading and installing ASP.NET 1.1 RTM.
Installing .NET Core 1.1 RTM
On Windows computers, .NET Core is found under C:\Program Files\dotnet. If you go to that location, this is what you will see:
Have a peek at the contents of the sdk folder. You will see something similar to this:

The above shows us the actual versions of .NET Core on your computer. Since I have already installed .NET Core 1.1, I have folder “1.0.0-preview2-1-003177”. This is the RTM version of .NET Core 1.1. When you install .NET Core 1.1, you will see this folder “1.0.0-preview2-1-003177”.
Navigate to this location on your Windows computer:
C:\Program Files\dotnet\shared\Microsoft.NETCore.App
Having already installed .NET Core 1.1, this is what the above folder looks like on my computer: 
If you do not already have .NET Core 1.1, then you will only see folder 1.0.1.
To install .NET Core, go to https://www.microsoft.com/net/download/core. Hover over LTS and Current and read what it says.

To download .NET Core 1.1, you must click on Current, then select the appropriate version for your computer and operating system:

I chose x64 under the “.NET Core 1.1 SDK – Installer”. At the time of writing, this downloaded a file named dotnet-dev-win-x64.1.0.0-preview2-1-003177.exe. Run the downloaded file to install .NET Core 1.1.
Upgrading an ASP.NET Core 1.0 web app to 1.1
To demonstrate the upgrade process, I will start with an app that I previously developed in ASP.NET Core 1.0. This is what the application looks like when viewed in a browser:
Evidence that this application is indeed ASP.NET Core 1.0 is obtained by the existence of only one folder named netcoreapp1.0 under bin/Debug:

Step #1
Let us have a look at the global.json file before upgrading to ASP.NET 1.1:{Change the SDK version number from "1.0.0-preview2-003131" to “1.0.0-preview2-1-003177”. I copied this exact version from the folder for .NET Core 1.1 located at C:\Program Files\dotnet\sdk.
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-preview2-003131"
}
}
Step #2
Edit project.json. Change Microsoft.NETCore.App version from “1.0.1” to “1.1.0” at the top of the project.json file.
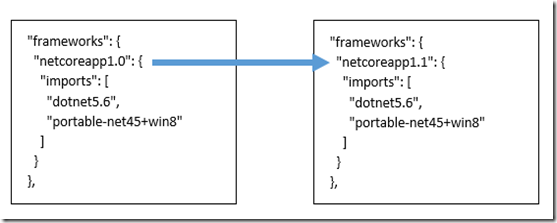
Still in the project.json file, change “netcoreapp1.0” to “netcoreapp1.1” in the frameworks section.

In the command-line, while in the web project folder, run the following commands:
dotnet restore
dotnet build
dotnet ef database update
dotnet run
The third command (dotnet ef database update) is necessary only if your application is database driven.
Viewing the application in a browser results in the same output as before:
But, how do we know that we are running in ASP.NET Core 1.1? Well, these are the pieces of evidence that I noticed:
1) When you run “dotnet build”, there is an indication of the version of .NET Core in this command-line output:
2) If you go back to the bin/Debug folder, you will see that there is one more directory for .NET Core 1.1:Compilation succeeded.
Project SQLiteWeb (.NETCoreApp,Version=v1.1) will be compiled because expected outputs are missing
Compiling SQLiteWeb for .NETCoreApp,Version=v1.1
0 Warning(s)
0 Error(s)

As you can see, it is not painful to upgrade an ASP.NET Core 1.0 application to 1.1.

No comments:
Post a Comment