- install Docker on Windows 10 Anniversary edition
- build an ASP.NET Core 1.0 web application using Visual Studio 2015
- deploy ASP.NET Core 1.0 web application into a Linux Docker container image
- run the ASP.NET Core 1.0 that resides in a Linux Docker container image from the Windows 10 host operating system
- clean up our containers and images
- Windows 10 Anniversary edition or later
- Hyper-V enabled on the host Windows 10 Anniversary operating system
- Visual Studio 2015 with the latest updates
- .NET Core 1.0 is installed on your computer
Enabling Hyper-V virtualization
Let us start by enabling Hyper-V virtualization on your Windows 10 computer.Control Panel >> Programs >> Turn Windows features on or off


Enable both Hyper-V & Containers then click OK. The computer may need to be restarted.
Download and install Docker for Windows
Go to https://docs.docker.com/docker-for-windows/.
At the time of writing, click on “Get Doclker for Windows (beta)”. This downloads a file named InstallDocker.msi. Run this file in order to install “Docker for Windows”. Once it is done you should see the whale icon in your system tray.

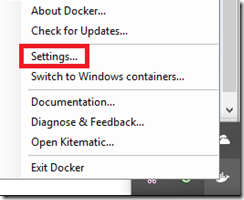
If you right-click on the whale icon, you will see the following options:

Click on Settings…

Click on “Shared Drives”.

Enable sharing of the C drive and any other drive that you may be using for the working directory when developing your ASP.NET Core 1.0 Web Application with Visual Studio 2015. When you are done, click on Apply then close the “Shared Drives” dialog.
Build your ASP.NET Core 1.0 web application in Visual Studio 2015
I am using Visual Studio 2015 to build an ASP.NET Core 1.0 application. Note that you can also use Visual Studio Code instead.Start Visual Studio 2015 then follow these steps to create a vanilla ASP.NET Core 1.0 web application:
File >> New >> Project
Templates >> Visual C# >> Web

Select “ASP.NET Core Web Application (.NET Core)”, enter a decent web application name (like WebApp4Docker) then click on OK.

Select the “Web Application” template, make sure authentication is “No Authentication” to keep it as simple as possible. Also make sure “Host in the cloud” is unchecked then click on OK.
Wait a while while dependencies are restored then hit “Ctrl + F5” on the keyboard to run the application. This what your default browser should look like:

Close your browser.
Open the project.json file in Visual Studio. The first “dependencies” JSON block suggests that our application is running ASP.NET Core 1.0.1:

Deploy ASP.NET Core 1.0 application to Docker
Here’s a cheat sheet for some important Docker commands:| where docker | show where docker is installed on your computer |
| docker info | detailed information about your docker instance |
| docker version | client and server versions of docker |
| docker ps | docker processes |
| docker run hello-world | download, install and run the hello-world container |
| docker stop 992 | stop the docker container that starts with id = 992 |
| docker ps -a | display all containers |
| docker start 992 | start container that starts with id = 992 |
| docker images | list downloaded images |
| docker rmi e43 | delete image that starts with id = e43 |
| docker run -d -p 85:80 asplinux | run docker container named asplinux in detached mode (-d) with host port 85 mapped to container port 80 |
| docker logs 992 | show logs in container with id=992 |
| docker history e43 | show history of image with id = e43 |
| docker cp . 992:/usr/html | copy files in the current folder to /usr/html in container with id = 992 |
| docker commit 992 star:101 | product an image named star:101 from container with id = 992 |
| docker volume ls | list created volumes |
| docker network ls | list networks |
| docker-compose up | build service described in file named docker-compose.yml |
| docker-compose exec db bash | start shell inside db service created by docker-compose |
Create a text file named Dockerfile in the web project location. In my case this location is src/WebApp4Docker. Make sure that file Dockerfile has no extension.

Add the following content into Dockerfile:
FROM microsoft/aspnetcore:1.0.1This is what the above instructions mean:
ENTRYPOINT ["dotnet", "WebApp4Docker.dll"]
ARG source=.
WORKDIR /app
EXPOSE 80
COPY $source .
| Line 1 | download and install a container named microsoft/aspnetcore:1.0.1 from http://dockerhub.com |
| Line 2 | Execute command “dotnet WebApp4Docker.dll” to start the web application |
| Line 3 | Declare a variable named source with value ‘.’ |
| Line 4 | The working directory in the Linux container is /app |
| Line 5 | Port 80 is exposed in the Linux container |
| Line 6 | Copy current directory on the host computer to /app in the Linux container |
Open a command line in the web application folder (in my case src/WebApp4Docker) and execute the following:
dotnet publish
Copy Dockerfile from src/WebApp4Docker to src\WebApp4Docker\bin\Debug\netcoreapp1.0\publish.Execute the following command to build an image that contains our web application in a Linux container:
docker build bin\Debug\netcoreapp1.0\publish -t asplinux
Run the image named asplinux that was just created in the background where port 80 in the container is mapped to port 8001 on the host computer:
docker run -d -p 8001:80 asplinux
To see which container is running in the background, type the following in the command line:
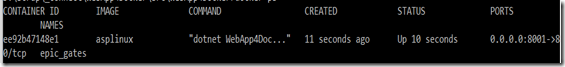
docker ps
You will see output similar to the following:
Now we should see the fruit of our hard work by experiencing our container deployed web application in a browser on the host. Open your favorite browser on your computer and go to http://localhost:8001. You should see the following:

Cleaning up
Let us stop the container and clean up the image.To see which containers are running, type the following:
docker ps
Take note of the container id. In my case it is ee92b47148e1. To stop the container you can simply use the first three character of the id as follows:
docker stop ee9
you can also stop the container by referencing is name, like: docker stop asplinux To see which containers are still available, type:
docker ps –a
To delete the container completely, identify the first three character of the id then use the “docker rm” command similar to the following:
docker rm ee9
I you run “docker ps –a” again you will determine that the container is gone.Now let us see if the image named asplinux is still available. To find out, type the following command:
docker images
You can delete the image by id or by name, as follows:docker rmi f60 OR docker rmi asplinux
After you remove the image you can again type “docker images” to prove that our asplinux image is deleted.
In my next post I will discuss using a windows nano-server instead of Linux.
No comments:
Post a Comment