This tutorial will show you how easy it is to deploy a simple ReactJS single page application to Azure Blob Storage.
Source code: https://github.com/medhatelmasry/react2az.gitPre-requisites
The following pre-requisites are assumed:
- The latest versions of Node.js & npm are installed on your computer
- You have an Azure subscription
- You have git installed on your computer
- You have a GitHub account
- You have some basic knowledge of ReactJS
Create a simple React app
Choose a suitable working folder and then execute the following command in a terminal window to create a ReactJS app named react2az:
npx create-react-app react2az --use-npmcd react2aznpm start
The app will display in your default browser as shown below:
Let us make this application more interesting.
Install the following client-side packages for bootstrap support:
npm install react-bootstrap bootstrap
Visit React-Bootstrap · React-Bootstrap Documentation for documentation on how to use Bootstrap with ReactJS.
Create /src/pages folder, then add to this new folder a file named home-page.js with content:
import React from "react";import { useState, useEffect } from "react";import { Card, Col, Row } from "react-bootstrap";const HomePage = () => {const [toonInfo, setToonInfo] = useState({});useEffect(() => {const fetchData = async () => {const result = await fetch(`https://api4all.azurewebsites.net/api/people/`);const body = await result.json();setToonInfo(body);};fetchData();}, []);const renderCard = (card, index) => {return (<Col><Card style={{ width: "50%" }} key={index}><Card.Img variant="top" src={card.pictureUrl} /><Card.Body><Card.Title style={{ fontSize: "12px" }}>{card.firstName} {card.lastName}</Card.Title><Card.Text style={{ fontSize: "10px" }}>{card.occupation}</Card.Text></Card.Body></Card></Col>);};return (<React.Fragment><Row xs={1} sm={2} md={3} lg={5} className="g-4">{Array.from(toonInfo).map((item, key) => renderCard(item, key))}</Row></React.Fragment>);};export default HomePage;
The above code accesses an API at https://api4all.azurewebsites.net/api/people/ and renders the images of some cartoon characters in a bootstrap grid of cards.
Open src/App.js in your favourite editor and made the following changes:
- Delete the first two import lines and replace them with the following:
import HomePage from './pages/home-page';import 'bootstrap/dist/css/bootstrap.min.css';
- Delete the content inside return (. . . ); and replace with:
<div className="container">
<HomePage /></div>
This means that your src/App.js will look like this:
import HomePage from './pages/home-page';import 'bootstrap/dist/css/bootstrap.min.css';function App() {return (<div className="container"><HomePage /></div>);}export default App;
Run your application and you should experience the following web page:
Note that your application already contains a .gitignore file. This means that the node_modules folder will be excluded for being pushed to GitHub.
Create a local git repo by running the following command in the root of your application:
git initgit add .git commit -m "1st commit"
Login into your GitHub account and create a repository. In my case I created a repository by the same name of the application react2az. After you create a new repository, you will see a page that looks like this:
Copy the instructions under "…or push an existing repository from the command line" and execute them in the root of your application. This pushes your code to GitHub.
If you refresh the previous GitHub page, you will see your code had indeed been pushed to GitHub:
Visit https://portal.azure.com/ and login into your Azure subscription. Click on "Create a resource":
Beside "Resource group", click on "Create new" and give your resource group a suitable name.
Meantime, change the other settings so that they are similar to the following:
Click on "Review + create":
On the next screen, click on Create. After a short while, your storage account will be provisioned and your page will look like this:
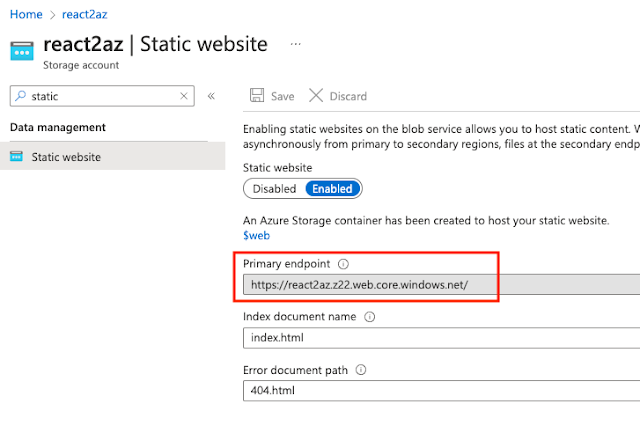
Click on "Go to resource". In the search field, enter the word static then click on "Static website".
Your static website will be placed into a folder named $web. You can go ahead and click on it to see that it contains nothing:
Click on "Show keys", copy the connection string, then temporarily paste it in a a text editor.
GitHub Actions
In GitHub, click on Settings:
Click on "New repository secret".
Create a key named AZURE_STORAGE then paste the connection string that you previously saved in a text editor. Click on "Add secret".
Add a folder .github/workflows to your source code. Inside that folder, create a text file named react2az.yml with the following content:
name: Deploy React App to Azure Storageon:push:branches:- mainpull_request:branches:- '*'defaults:run:working-directory: ./env:NODE_VERSION: '17' # set this to the node version to useCI: falsejobs:build-and-deploy:name: Build and Deployruns-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Use Node.js ${{ env.NODE_VERSION }}uses: actions/setup-node@v1with:node-version: ${{ env.NODE_VERSION }}- name: npm install & buildrun: |# Build and test the project, then# deploy to Azure Web App.npm installnpm run build- name: 'Deploy react app to Azure blob storage'uses: bacongobbler/azure-blob-storage-upload@mainwith:source_dir: './build'container_name: '$web'connection_string: ${{ secrets.AZURE_STORAGE }}sync: 'true'
Once this file gets pushed or created on GitHub, you can see that the workflow gets kicked off. Click on Actions and you will see a workflow running. This workflow will likely have a different name than "workflow".
If all goes well, the workflow will turn green, meaning that it completed successfully:
You must be dying to view the application hosted on Azure. Return to the Azure portal then go to "static websites". The URL for accessing your application is beside "Primary endpoint".
Happy coding and deploying.























No comments:
Post a Comment