In this tutorial you will learn how to use the Azure OpenAI Completion service from a server-side Blazor application using .NET 7.0.
Source code: https://github.com/medhatelmasry/AOAIServerSideBlazor
Prerequisites
- To use Azure OpenAI, you need to have an Azure subscription. This can be obtained by visiting https://azure.microsoft.com/free/cognitive-services.
- Currently, access to the Azure OpenAI service is granted by application. You can apply at https://aka.ms/oai/access.
Getting started with Azure OpenAI service
To follow this tutorial, you will need to create an Azure OpenAI service under your Azure subscription. Follow these steps:
Navigate to the Azure portal at https://portal.azure.com/.
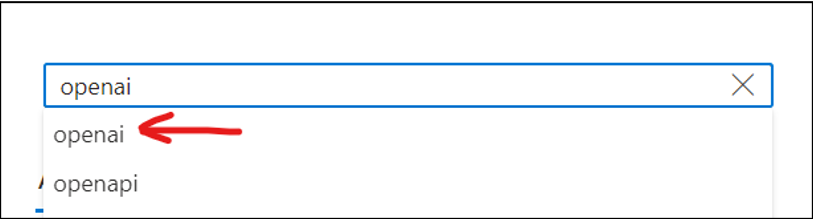
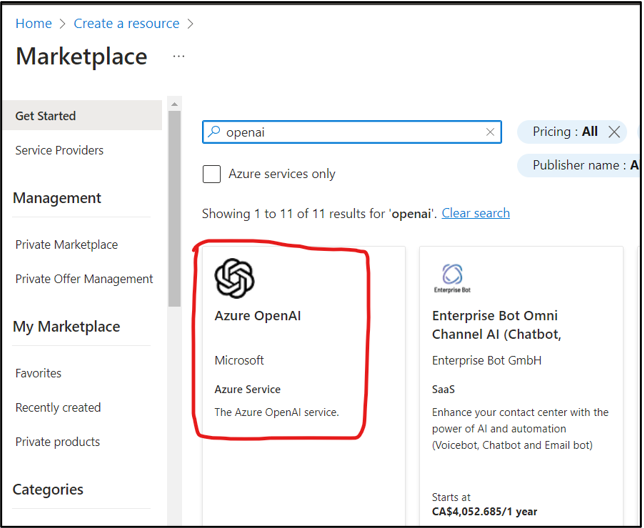
Click on “Create a resource”.
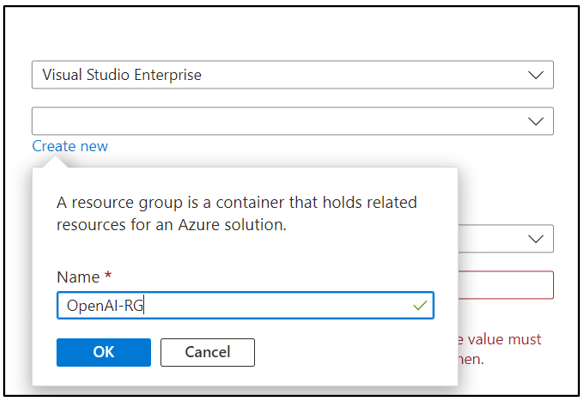
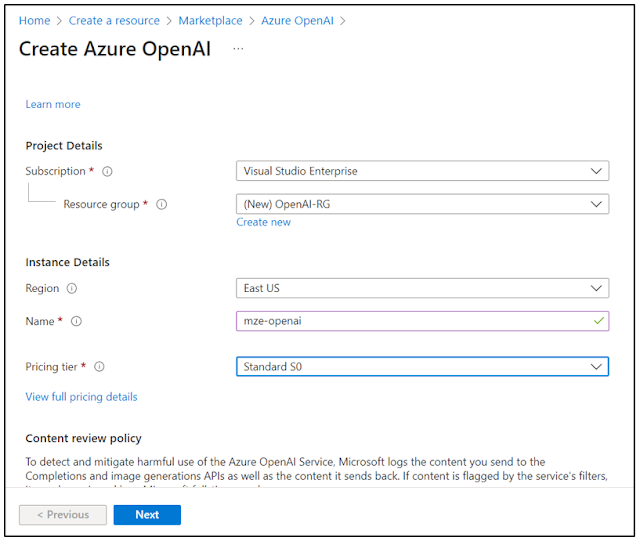
Choose your subscription then create a new resource group. In my case (as shown above), I created a new resource group named “OpenAI-RG”.
Continue with the selection of a region, provide a instance name (mze-openai in the example above) and select the “Standard S0” pricing tier. Click on the Next button.
Accept the default (All networks, including the internet, can access this resource.) on the Network tab then click on the Next button.
Copy KEY 1 and Endpoint then save the values in a text editor like Notepad.
We will need to create a model deployment that we can use for text completion. To do this, return to the Overview tab.
For the model, select “gpt-35-turbo” and give the deployment a name which you will need to remember as this will be configured in the app that we will soon develop. I called the deployment name gpt35-turbo-deployment. Click on the Create button.
As a summary, we will need the following parameters in our Blazor application:
| Setting | Value |
|---|---|
| KEY 1 | this-is-a-fake-api-key |
| Endpoint | https://mze-openai.openai.azure.com/ |
| Model deployment | gpt35-turbo-deployment |
| ApiVersion | 2022-12-01 |
Next, we will create our server-side Blazor application.
Server-side Blazor application
In a working directory on your computer, open a terminal window. Enter the following command to create a Server-side Blazor application:
dotnet new blazorserver -f net7.0 -n AOAIServerSideBlazor
cd AOAIServerSideBlazor
dotnet add package AzureOpenAIClient -v 1.0
Open your application in VS Code by entering the following command in a terminal window:
code .
Configuration settings
Open the appsettings.json configurations file in VS Code and add the parameters obtained from Azure. In my case, these are the parameters I added:
"OpenAiClientConfiguration": {
"BaseUri": "https://mze-openai.openai.azure.com/",
"ApiKey": "this-is-a-fake-api-key",
"DeploymentName": "gpt35-turbo-deployment",
"ApiVersion": "2022-12-01"
},
Service Class
In the Data folder, create a C# file named AzureOpenAIService.cs with the following content:
public class AzureOpenAIService {
private readonly OpenAIClient _openAiClient;
public AzureOpenAIService(OpenAIClient client)
{
_openAiClient = client;
}
public async Task<CompletionResponse?> GetTextCompletionResponse(string input, int maxTokens) {
var completionRequest = new CompletionRequest() {
Prompt = input,
MaxTokens = maxTokens
};
return await _openAiClient.GetTextCompletionResponseAsync(completionRequest);
}
}
The code defines a class AzureOpenAIService which acts as a service that wraps the functionality of the OpenAIClient class.
The AzureOpenAIService class takes in an instance of OpenAIClient using dependency injection and stores it in a private variable _openAiClient.
The class has a single public method GetTextCompletionResponse that takes in two arguments, input and maxTokens, and returns a CompletionResponse as an asynchronous task.
The GetTextCompletionResponse method calls the GetTextCompletionResponseAsync method on the _openAiClient, passing in the completionRequest object, and returns the result as a CompletionResponse.
Note that the CompletionRequest class allows for other parameters to be passed such as Temperature, FrequencyPenalty and PresencePenalty.
Add this line of code to Program.cs right above var app = builder.Build();:
// OpenAIClient
builder.Services.AddOpenAIClient(x => builder.Configuration.Bind(nameof(OpenAIClientConfiguration), x));
builder.Services.AddScoped<AzureOpenAIService>();
Razor Page
In the Pages folder, create razor pages named CompletionPage.razor with the following content:
@page "/completion"
@using AOAIServerSideBlazor.Data
@using AzureOpenAIClient.Http
@inject AzureOpenAIService azureOpenAIService
<PageTitle>Completion Example</PageTitle>
<h3>Completion Example</h3>
<p>
<InputTextArea @bind-Value=@TextValue Cols="100" Rows="10" />
</p>
<br />
<button class="btn btn-primary" @onclick="CallCompletion">Call Completion</button>
@code {
string TextValue = "Four score and seven years ago";
CompletionResponse? completionResponse;
async Task CallCompletion()
{
if (TextValue != null)
{
completionResponse = await azureOpenAIService.GetTextCompletionResponse(TextValue, 500);
if (completionResponse?.Choices.Count > 0)
{
TextValue = TextValue + completionResponse.Choices[0].Text;
StateHasChanged();
}
}
}
}
The above code starts by declaring two variables: completionResponse of type CompletionResponse and TextValue of type string with an initial value of "Four score and seven years ago".
The code block also contains an asynchronous method called CallCompletion that is executed when the "Call Completion" button is clicked.
The CallCompletion method checks if the TextValue is not null. If it's not, it calls the GetTextCompletionResponse method on the azureOpenAIService instance, passing in TextValue and 500 as the maxTokens argument. The response from the method is stored in the completionResponse variable.
After that, it checks if the Choices property of Completion has a count greater than 0. If it does, it appends the Choices[0] text to TextValue and calls the StateHasChanged method, which signals Blazor to update the UI.
Add the following code to <nav> block in NavMenu.razor so that we have a menu item in the left navigation that we can access our /completion page:
<div class="nav-item px-3">
<NavLink class="nav-link" href="completion">
<span class="oi oi-list-rich" aria-hidden="true"></span> Completion
</NavLink>
</div>
Run the application by executing the following terminal command:
dotnet watch
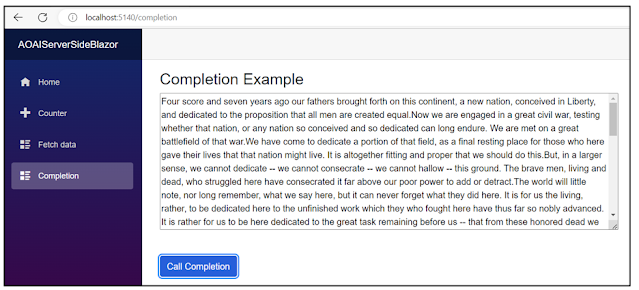
The application will start in a browser. Click on the Completion link on the left-side navigation.
In the above scenario, you start with a default statement “Four score and seven years ago”. Click on “Call Completion” and after about 20 seconds, you will experience CharGPT completing the statement.
This tutorial should help you explore all kinds of ways to incorporate the power of ChatGPT into your applications through the Azure OpenAPI service.
References:
https://blazorhelpwebsite.com/ViewBlogPost/2065

















No comments:
Post a Comment