PostgreSQL is an open source relational database management system ( DBMS ) developed by a worldwide team of volunteers. PostgreSQL is not controlled by any corporation or other private entity and the source code is available free of charge.
The pre-requisites needed to proceed are:
- Windows 10 Professional or Enterprise (Anniversary Edition)
- Hyper-V enabled on the host Windows 10 operating system
- Yeoman command line interface
- .NET Core 1.0 is installed on your computer
Scaffolding an ASP.NET Core SQLite application with Yeoman
2) In a suitable working directory on your hard-drive, create a folder named dev with the following command:
mkdir dev
3) Go into the newly created directory with:
cd dev
4) In the dev folder, create a file named global.json with the following content:
{Note that for this example, we will be using ASP.NET Core version 1.0, as specified in the global.json file.
"sdk": {
"version": "1.0.0-preview2-003131"
}
}
5) You will now use the Yeoman scaffolding tool to create an ASP.NET Core 1.0 application that uses the SQLite database. Type the following inside the dev folder:
yo aspnet
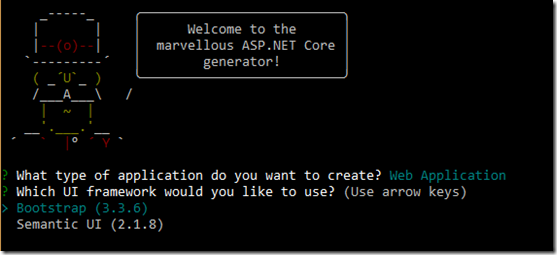
The following menu will display:

6) Hit the down-arrow on your keyboard until you get to “Web Application” then hit ENTER.
7) Hit ENTER again to select Bootstrap.


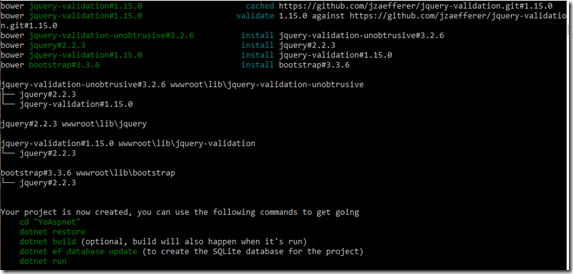
8) When asked for an application name, type-in AspnetPostgres then hit ENTER. The application will get created for you. This is what it should look like when it is done:

9) Note these suggested instructions:
cd "AspnetPostgres"Execute the above five instructions in sequence. Eventually, your command-line windows will be running the Kestrel web server listening on port 5000:
dotnet restore
dotnet build
dotnet ef database update
dotnet run

10) View the web application by pointing your browser to http://localhost:5000. This is what the web application, running on your host computer, looks like:

Stop the web application by hitting CTRL + C on your keyboard and close your browser.
We are now ready to modify this application so that it uses PostgreSQL instead of SQLite.
Changing app so that it uses PostgreSQL instead of SQLite
We need to make only four changes to our current application so that it works with PostgreSQL instead of SQLite.- Update the connection string in file appsettings.json
- Replace a SQLite dependency in file project.jsone with a PostgresSQL dependency
- In the Startup.cs file, specify that the app is using PostGresSQL and not SQLite.
- Also in Startup.cs, we will instruct the app to implement automatic database migration
1) The Connection String
Open appsettings.json in a text editor and make the following changes:Replace:
"DefaultConnection": "Data Source=AspnetPostgres.db"With:
"DefaultConnection": "User ID=docker;Password=docker;Host=db;Port=5432;Database=InstituteDB;Pooling=true;"The appsettings.json file will eventually look like this:
{
"ConnectionStrings": {
"DefaultConnection": "User ID=docker;Password=docker;Host=db;Port=5432;Database=InstituteDB;Pooling=true;"
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
}
}
2) PostgresSQL dependency
Open project.json in a text editor and make the following changes:Replace:
"Microsoft.EntityFrameworkCore.Sqlite": "1.0.1",With:
"Microsoft.EntityFrameworkCore.Sqlite.Design": {
"version": "1.0.0",
"type": "build"
},
"Npgsql.EntityFrameworkCore.PostgreSQL": "1.0.0",
Restore
Before we touch any C# code, it is wise to restore dependencies. While in a command-prompt inside the AspnetPostgres directory, run the following command:
dotnet restore
3) Startup.cs file - use PostGresSQL instead of SQLite
Open Startup.cs in a text editor. Find the ConfigureServices() method and make the following changes:Replace:
services.AddDbContext<ApplicationDbContext>(options =>With:
options.UseSqlite(Configuration.GetConnectionString("DefaultConnection")));
services.AddDbContext<ApplicationDbContext>(options =>
options.UseNpgsql(Configuration.GetConnectionString("DefaultConnection")));
4) Startup.cs file – automatic database migration
Also, in the Startup.cs file find the Configure() method. We will use dependency injection to get an instance of the database ApplicationDbContext context class. To do this, add an additional argument to the Configure() method so that its signature looks like this:public void Configure(At the bottom end of the Configure() method, add this line of code:
IApplicationBuilder app,
IHostingEnvironment env,
ILoggerFactory loggerFactory,
ApplicationDbContext context)
context.Database.Migrate();
Build
Build your application in a terminal window with the following command:
dotnet build
Dockerfile & Docker-Compose
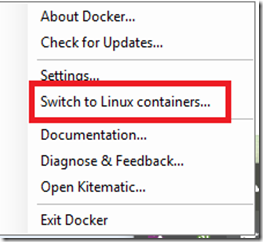
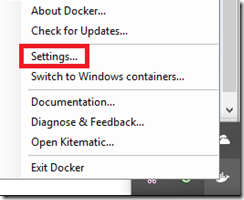
We will deploy two containers. One with the PostgresSQL database and the other with our ASP.NET 1.0 Core application.Linux containers will be used in this exercise. Therefore, right-click on the Docker (whale) icon in your system tray and make sure it displays:

If it does not show the above message then you should switch to the Linux container.
Dockerfile
Create a text file in the AspnetPostgres folder named Dockerfile.linux and add to it the following content:FROM microsoft/aspnetcore-build:1.0.3-projectjsonI will explain what each command in Dockerfile.linux does.
ENTRYPOINT ["dotnet", "run"]
ENV ASPNETCORE_ENVIRONMENT=Development
WORKDIR /app
COPY . .
RUN dotnet restore
RUN dotnet build
EXPOSE 80
| FROM microsoft/aspnetcore-build:1.0.3-projectjson | We will be using the official Microsoft docker container named microsoft/aspnetcore-build:1.0.3-projectjson as our starting image. This is a suitable container because it already has the .NET Core sdk + npm + bower. Also, it is based on .NET Core version 1.0, which is compatible to our web app. |
| ENTRYPOINT ["dotnet", "run"] | The web application will be started by executing the “dotnet run” command which starts the web server. |
| ENV ASPNETCORE_ENVIRONMENT=Development | We are setting the ASPNETCORE_ENVIRONMENT environment variable so that we can see detailed error messages. In production, you will change this to Production. |
| WORKDIR /app | A directory named /app is created in the Linux container to host our source code. |
| COPY . . | Our source code is copied from the YoAspnet folder on our Windows 10 computer to the /app folder in the Linux container. |
| RUN dotnet restore | This command executes “dotnet restore” in the /app folder in the Linux container. |
| RUN build | This command will build the application |
| EXPOSE 80 | Port 80 is the port number that will be exposed by the container. |
docker-compose.yml
Create a text file in the AspnetPostgres folder named docker-compose.yml and add to it the following content:version: '2'The above docker-compose.yml file describes two containers:
services:
db:
image: postgres
environment:
- POSTGRES_USER=docker
- POSTGRES_PASSWORD=docker
app:
links:
- db
depends_on:
- db
ports:
- 88:80
build:
context: .
dockerfile: Dockerfile.linux
Container db will host the PostgresSQL database server. This container is built using the postgres image, which will be downloaded from http://hub.docker.com. A user named docker will be created also with password docker.
Container app will host our ASP.NET Core 1.0 application. This container is dependent on container db. The internal container port 80 will be exposed to the host as port 88. The context of the build process will be the current directory and the build process is defined in the Dockerfile.linux file, which we already scripted.
Executing docker-compose.yml
In a command-prompt, execute the following command in order to run docker-compose.yml:
docker-compose up
The instructions in the docker-compose.yml file will take about two minutes to complete. When it is done, you will see that the Kestrel web server is listening on port 80:

Open another instance of a terminal window and execute the following command to find out how many containers are running:
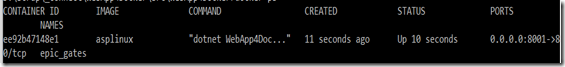
docker ps
There are two containers running. One is named aspnetpostgres_app_1 and the other is named aspnetpostgres_db_1.
Find out what virtual networks were created by executing the following command:
docker network ls
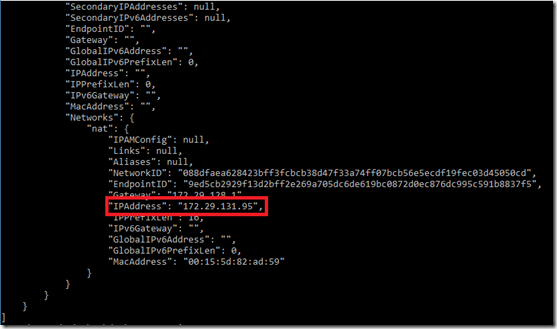
This reveals that a network named aspnetpostgres_default was created which both containers use to communicate with one-another:
Let us also find out where the data is being saved. Type the following command:
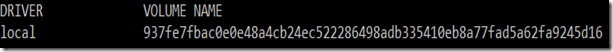
docker volume ls
This shows that a volume was created by PostGresSQL for the data:
This database volume will not be deleted automatically when the container is stopped or removed.
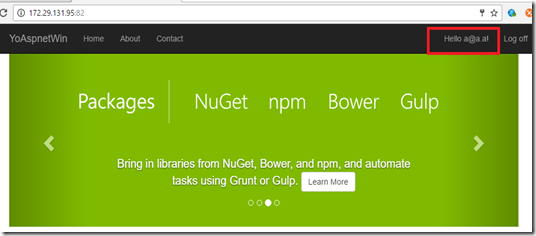
Now for the moment you have been waiting for: Point your browser to http://localhost:88. You should see our website being served from the ASP.NET Core 1.0 container:

Click on Register in the top-right corner and enter a user email and password:

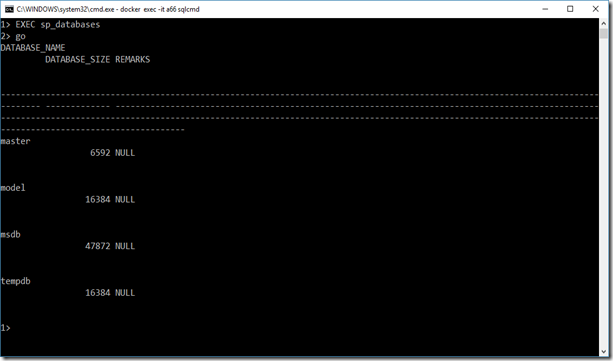
After clicking on the Register button, you should see that the new user was indeed created:

Cleanup
Stop the terminal window that you used for docker-compose by hitting CTRL + C on the keyboard.Type the following command to tear down all the containers and networks that were created by docker-compose.yml:
docker-compose down
At this stage, the database volume will still exist. To delete the database volume, type the following command:
docker volume prune